- Posts: 4
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Unable to change arrangement of bootstrap buttons
- Wissensarchitektur
-
Topic Author
- Offline
- New Member
-

Less
More
2 weeks 1 day ago - 2 weeks 23 hours ago #263159
by Wissensarchitektur
Unable to change arrangement of bootstrap buttons was created by Wissensarchitektur
Your LimeSurvey version: 6.5.4
Own server or LimeSurvey hosting: Limesurvey hosting
Survey theme/template: Own theme based on fruity
==================
Dear Forum,
I'm trying to change the arrangement of bootstrap button. I've tried some solutions in the forum. Neither adding a script to the question ( forums.limesurvey.org/forum/design-issue...p-buttons-vertically and forums.limesurvey.org/forum/design-issue...ntal-vertical-layout ) nor changing the CSS ( forums.limesurvey.org/forum/design-issue...otstrap-buttons-v3-x ) have any effect on how the survey answer buttons are arranged.
Since I have a very large amount of questions, I am looking for an option to change all at once using the questions' text or the CSS files.
Own server or LimeSurvey hosting: Limesurvey hosting
Survey theme/template: Own theme based on fruity
==================
Dear Forum,
I'm trying to change the arrangement of bootstrap button. I've tried some solutions in the forum. Neither adding a script to the question ( forums.limesurvey.org/forum/design-issue...p-buttons-vertically and forums.limesurvey.org/forum/design-issue...ntal-vertical-layout ) nor changing the CSS ( forums.limesurvey.org/forum/design-issue...otstrap-buttons-v3-x ) have any effect on how the survey answer buttons are arranged.
Since I have a very large amount of questions, I am looking for an option to change all at once using the questions' text or the CSS files.
Last edit: 2 weeks 23 hours ago by Wissensarchitektur. Reason: links were broken
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13053
- Thank you received: 4020
2 weeks 23 hours ago #263165
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Unable to change arrangement of bootstrap buttons
Hi,
as you see, your links are broken.
You'd insert them as link with the link-button.
Now we do not know what you talk about.
How do you want the buttons to look like?
Joffm
as you see, your links are broken.
You'd insert them as link with the link-button.
Now we do not know what you talk about.
How do you want the buttons to look like?
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Wissensarchitektur
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
2 weeks 23 hours ago #263169
by Wissensarchitektur
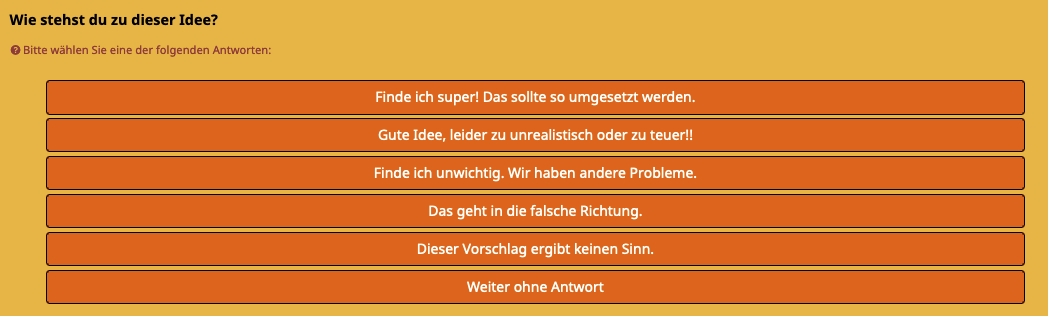
Here is an image of how it should like
Replied by Wissensarchitektur on topic Unable to change arrangement of bootstrap buttons
Attachment not found
Here is an image of how it should like
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13053
- Thank you received: 4020
2 weeks 23 hours ago #263175
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
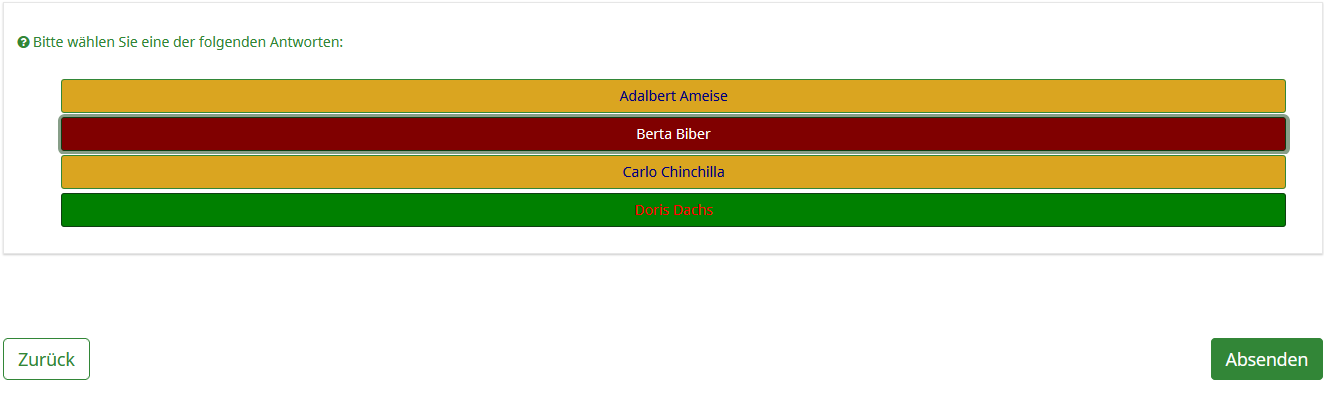
Replied by Joffm on topic Unable to change arrangement of bootstrap buttons
Hi, I think I showed it a few weeks ago.
With a additional css class "mybtn"
Adapt the colors to your needs
Joffm
With a additional css class "mybtn"
Adapt the colors to your needs
Code:
<style type="text/css">.mybtn .btn-primary:hover { background-color: green; color: red !important; } .mybtn .btn-check:checked + .btn-primary { background-color: maroon !important; color: white !important; } .mybtn .btn-primary { background-color:GoldenRod; color:navy; } </style>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Wissensarchitektur
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
2 weeks 20 hours ago #263199
by Wissensarchitektur
Replied by Wissensarchitektur on topic Unable to change arrangement of bootstrap buttons
Thanks!
However, I'm primarily looking for a solution on how to arrange the buttons in a vertical column. Do you have any help for that?
(PS: I'm struggling to send messages because the spam filter keeps refusing, even if the math is right..)
However, I'm primarily looking for a solution on how to arrange the buttons in a vertical column. Do you have any help for that?
(PS: I'm struggling to send messages because the spam filter keeps refusing, even if the math is right..)
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13053
- Thank you received: 4020
2 weeks 19 hours ago #263208
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Unable to change arrangement of bootstrap buttons
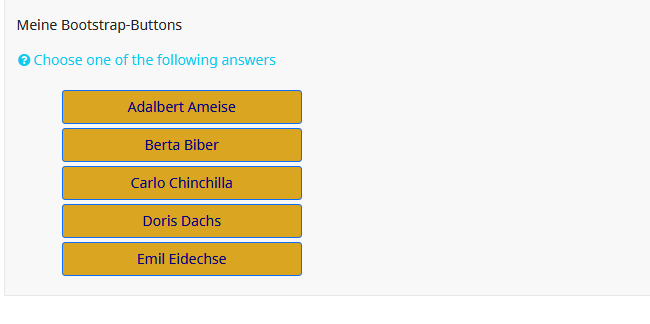
Do you think of something like this?
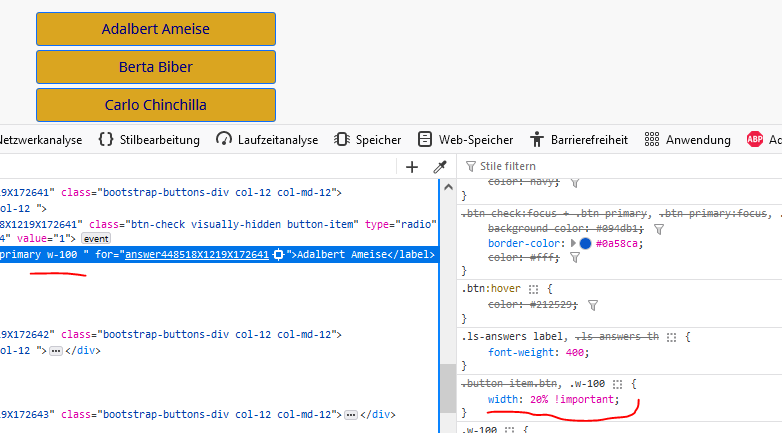
Always investigate with the webdevelopment tool of your browser (F12)
You see this
Now I set w-100 to 20%
Joffm
Always investigate with the webdevelopment tool of your browser (F12)
You see this
Now I set w-100 to 20%
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.